

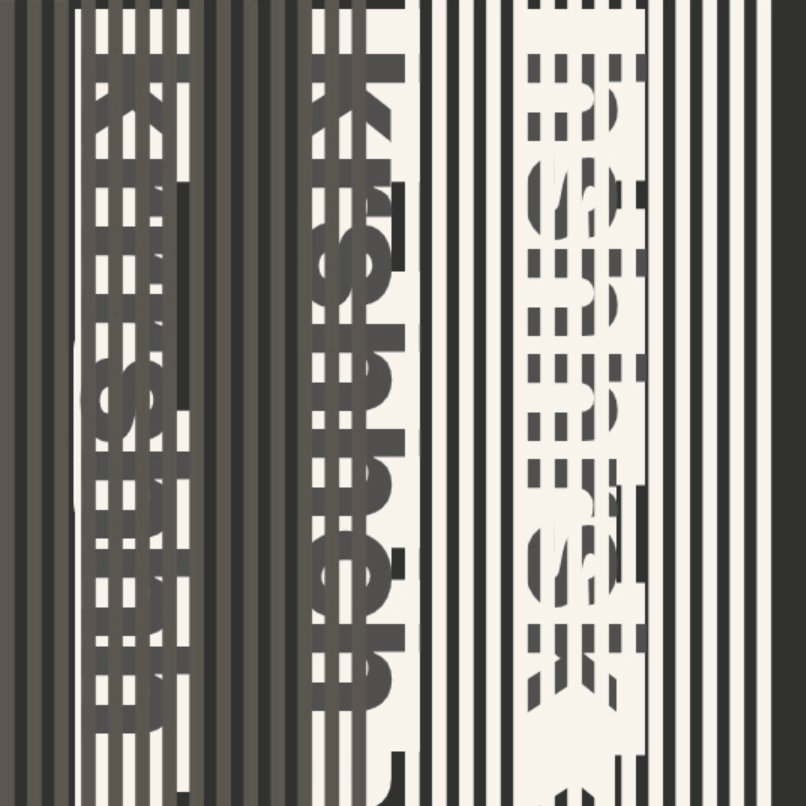
#sessions
creating fonts with code, loading text, buffers, reactivity.
thankful to have this, it made me recap all the things we learnt last year, and also made typography more enjoyable.
we learnt to upload fonts in. using these fonts once again to create graphics


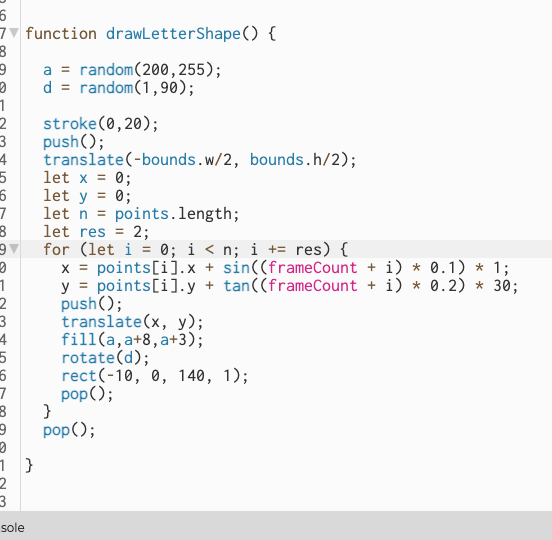
converting text into vertex points on p5js




#sketches
designs in its early stage
not much.. i only used sketches for the first and mini project because i just
experimented with digits in the rest and designed something along the way

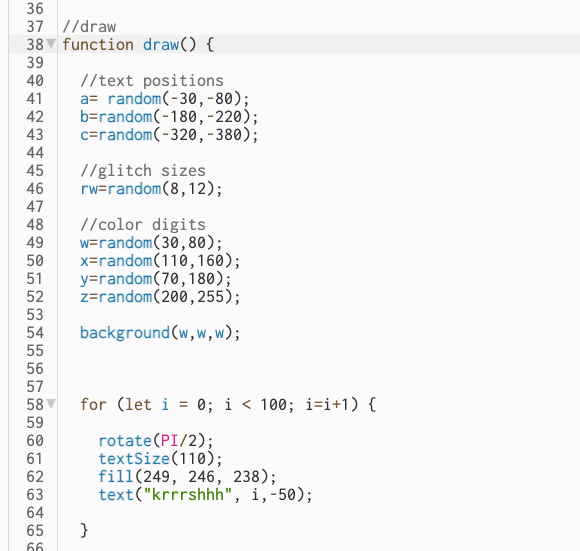
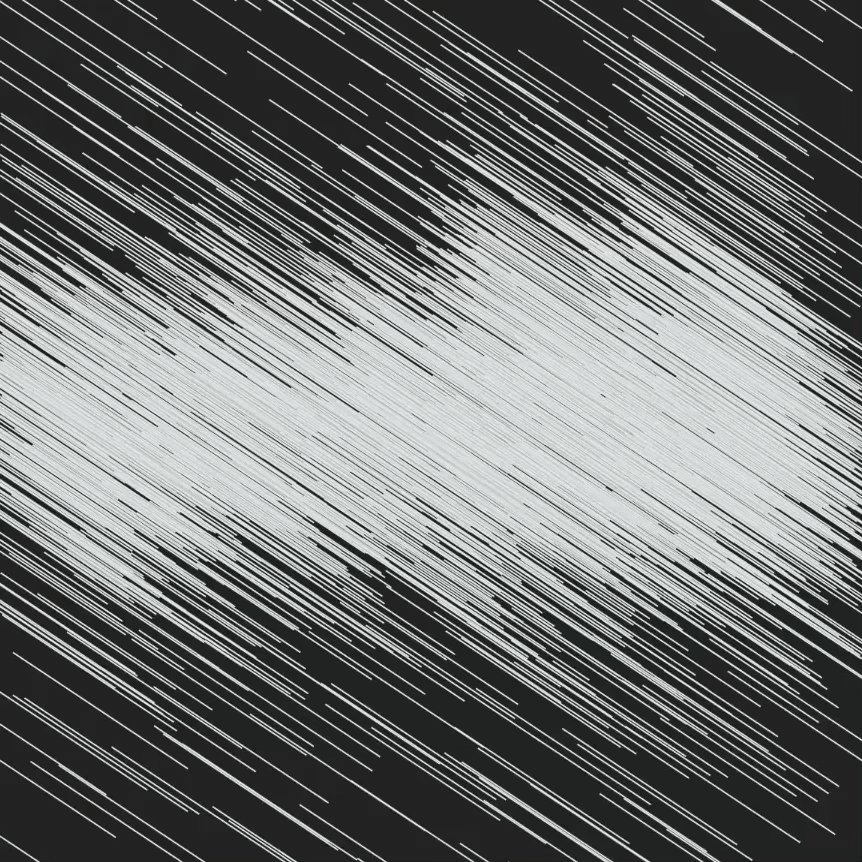
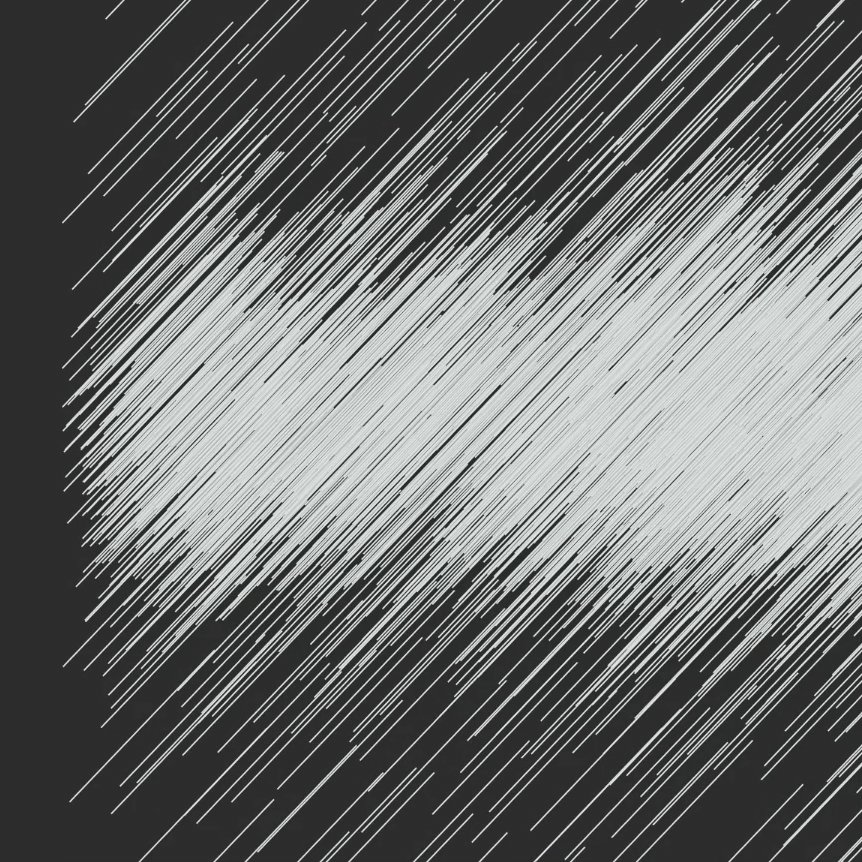
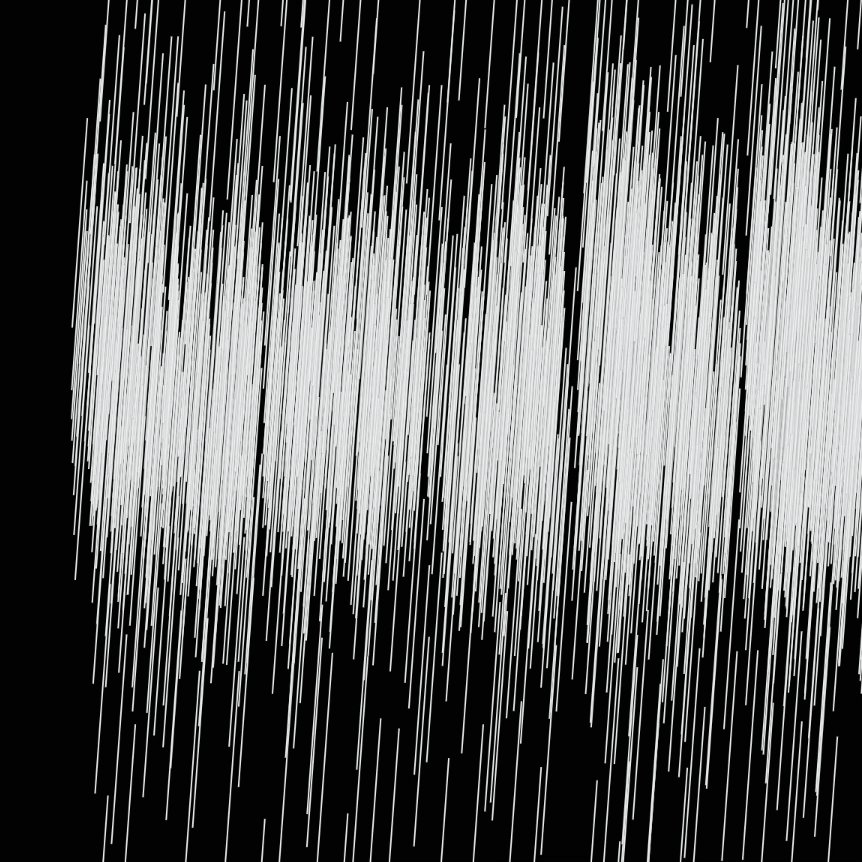
#process
developmental process
link my process behind doing things is finding something to first
pique my interest - interesting art by others, interesting types of codes. in this case
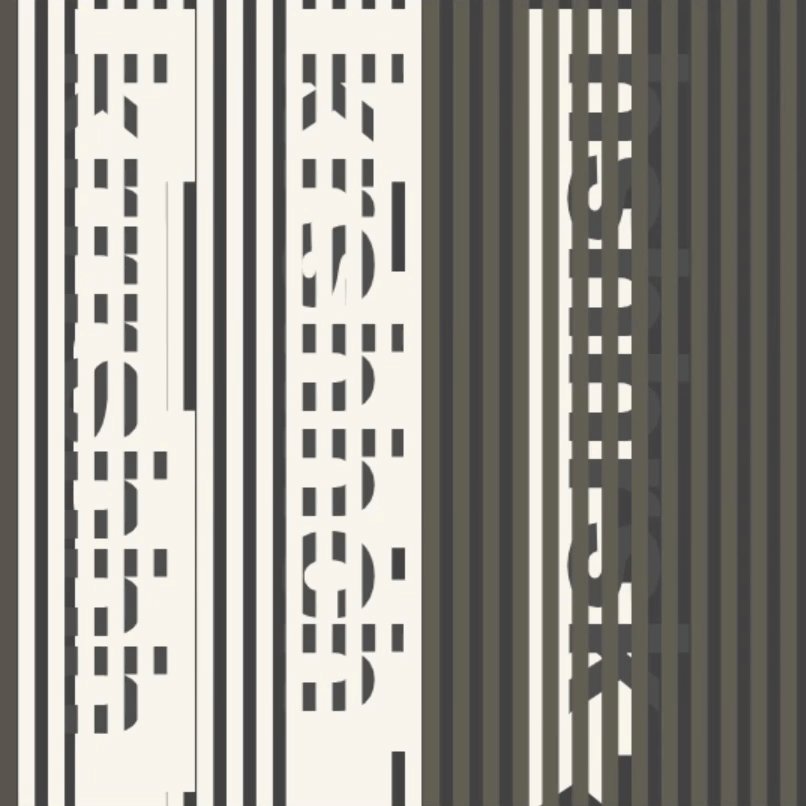
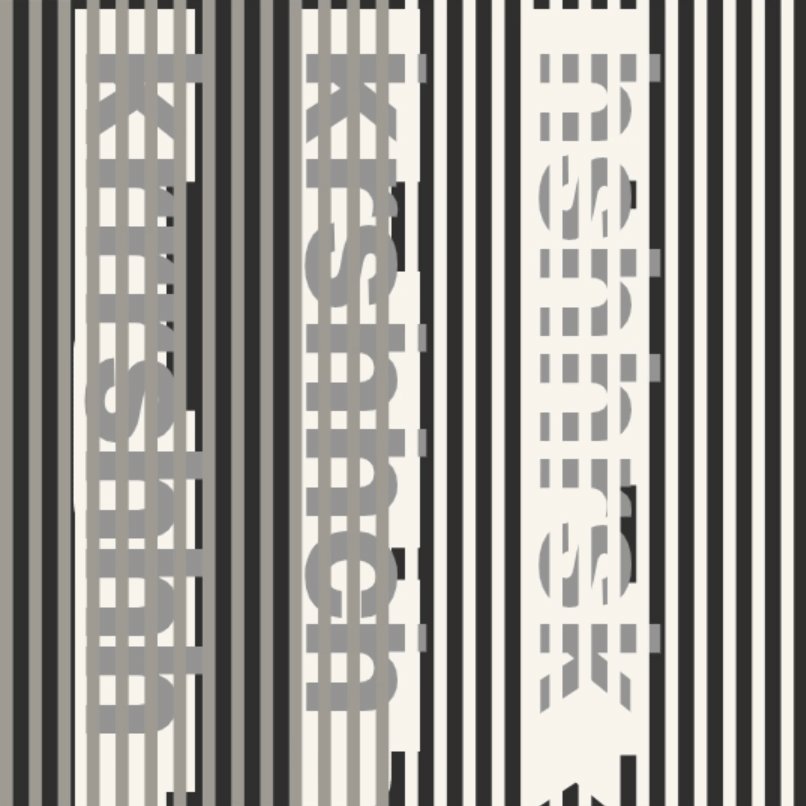
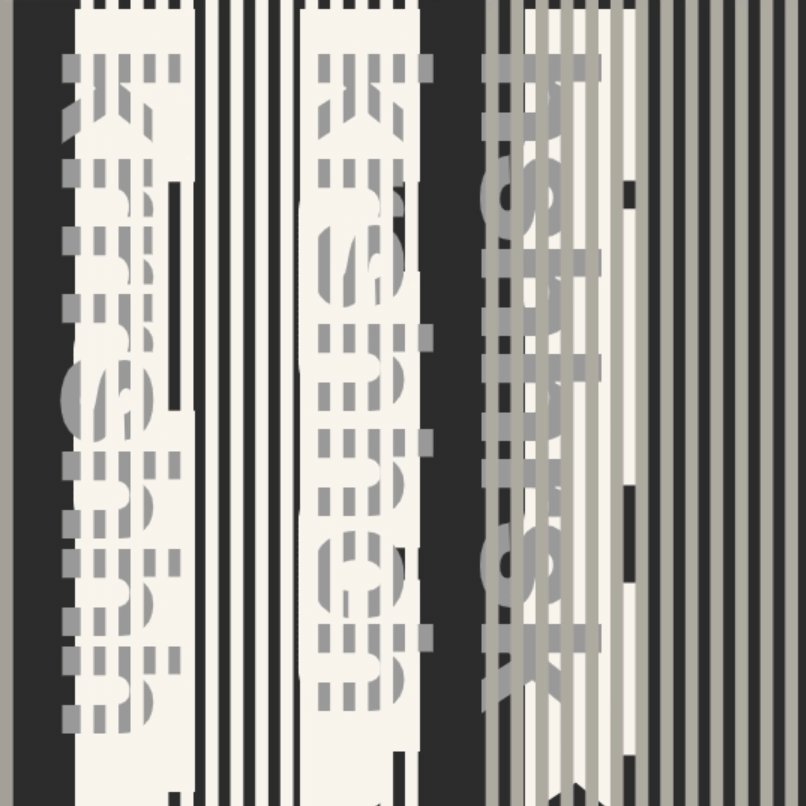
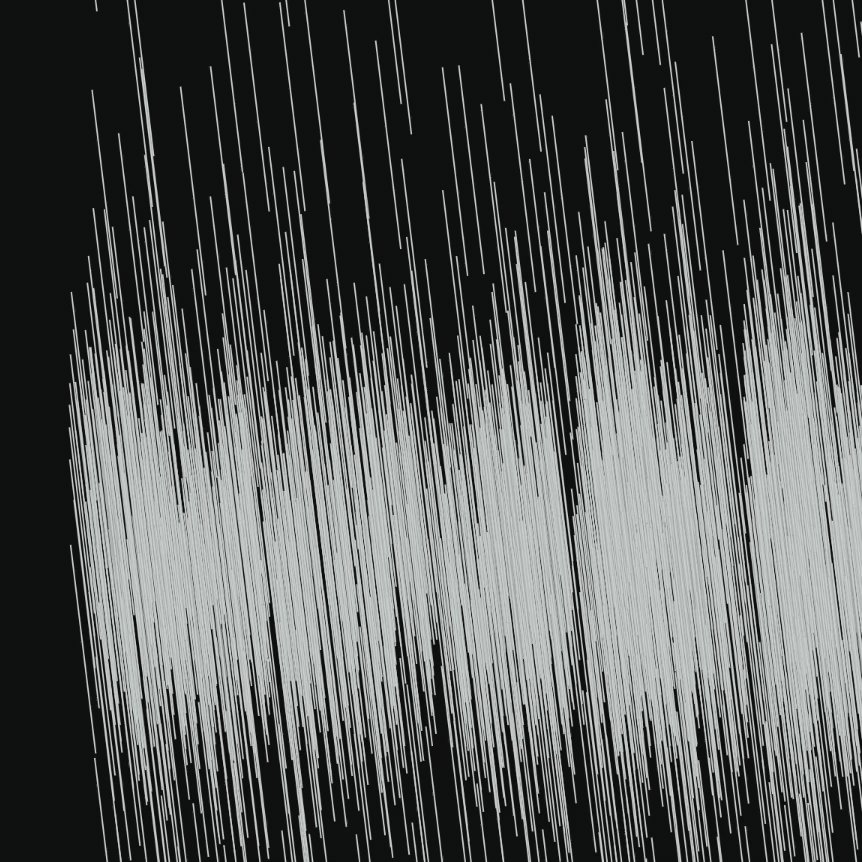
i was really interested in stuff that could generate at random.

#summary
very frustrating but fun. i'd much rather be doing these sorts of experiments than doing something physical :') i hope to get better in it so i can incorporate it into html and css as well. i think it'ss be a very useful skill to have- to be able to express yourself even further